Website Design Document: Web Page & Multimedia Design
Sep 24,21Website Design Document: Web Page & Multimedia Design
Question:
Format of the website design document
Each student is required to prepare a design document, in the format of a report. A report generally consists of a number of pages with section headings and sub-headings. Page numbers are required on every page except the cover page. For ease of reading and marking it is suggested you also provide a Table of Contents with working links to the individual sections of the report.
Use the following table as a guide or checklist for the creation of your design document. Your report MUST have the structure as indicated in the first column of the table. Before handing in your assignment, make sure that all sections are present and that they contain the information required.
Answer:
Introduction
When we create any website then it is essential to note down common practice like: – Identify the layout, how the design will be made, how the wire framing is worked and the entire common feature you want in the website. Apart from this the second thing that also very important in creating the website is to find out the load time, speed and the behavior of the website. In this report the all progress are list whether it is functional or not functional.
When we search on the Google about the college site then many website will be open which show the entire college in the form of college. So I also decide to develop the website for the college or we can say that the educational purpose website. The website compromises all the required information about the college.
Title and Name –
Federal University (Federal University, 2020)
Purpose –
The main purpose of the website is to design and develop the college website by which student of the college can take the resource provide by the college like (notes, academic calendar, reports, gallery). This website also helps the other people which are not enroll in the college but want to know about the college (facility, transport, weekends Activity, Gallery and the infrastructure). (Ballarat, 2020)
Scope of the project –
The main aim of this project is too developed or to maintain the things online rather than on page. It is very difficult to maintain all the record on page so I decide to develop that kind of the website which holds the entire necessary document.
Target Audience –
In this website mainly all the people are visit to know about the college but one more thing that the authority is given on the basis of the person visit on the website like student of the college can access the resource like (result, notes, academic calendar, faculty notes, important questions, assignment, reports etc.) but the person who are not belong to the college can only see the following things like:- gallery of the college , student photos , infrastructure images , faculty images , faculty phone number , college toll free number etc. The administrator, the teacher and the faculty of the college can upload the result, notes, assignment and the reports.
Demographics –
Targets Age – The target age to use this website is above 17. I decide this age because the college website is visit in the young age, there is no need to see the website below 12-15 .Also parents can see the website for their child higher education.
Gender – There is no any restriction regarding the gender. All the gender male, female and other can see the website.
Education – This is the also educational website because this site provide the notes, article to the registered students.
Interests – The person who wants to take the admission in the college can see the website also the person who is in the college can see the website.
Background – This website is for all the background people.
One more thing about the website that there is no need for the employment status, and the location of the person who visit on the website. (Open Day 2021, n.d.)
Advantages of the website –
• It is very easy to navigate the website
• This site presents the overall information about the college.
• The Item which is necessary in the website is present by the flash so everyone can look out the important thing.
• The image of the whole college are provided in the gallery
The Technology which is used in the developing the website is as below:-
|
JSC |
Java Script Certificate |
|
HTML |
Hyper Text Markup Language |
|
CSS |
Cascading Style Sheets |
Requirement in the website –
There are many type of the requirement in making the complete website which is as follow:-
Software Requirement –
• Browser – To show the website or to run the website like: – Internet Explorer, Mozilla Firefox.
• Database – we need database to store the website data like MYSQL any updated version may be fine.
• Operating System – It is used to operate the website like window, mac, Linux.
Hardware Requirement –
• Procedure – Any procedure above 5 is required.
• Ram (Random Access Memory ) – 512 MB or more
• Hard Disk – To locate the website data 40 gb will be needed.
Functional Requirement –
• The website shows all the content of the detail of the college in detail.
• The website gives the user the detail description about the college infrastructure.
• The website provides the user about the department and labs of the college.
• The website provides all the college related image and show into the flash card.
• The website shows all the related mode of transport provides by the college.
System Analysis –
It is the type of the activity by which we can solve the problem related to the system. In this process of system analysis we gather all the important information that is related to improvement of the system. This activity is also called as the system problem solving activity, these activity solve the problem between the user and the developers. This is the important process in the complete lifecycle of the software development. In this process the details of every minutes is find out. In this process the complete process that how the user interact with the website is find out.
Proposed System –
The website we developed is fully dynamic and it is more interactive. In this website the recruiter is also post the vacancy where student can fill the drive form. This website shown all the image and necessary detail with the help of image.
Design in Detail:-
Home Page – When the user opens the website then the first name he or she seen on the website is the home page. The entire website is based on the home page. The home page contains website logo, website name, navigation bar (Home, contact form, records, gallery, and menu). A validation performs on the first page that is home page where user fills the detail and then gets access in the website.
Link Page – The page where all the user menu items is shown which is attached by the link. The link shows all the feature of the website.
Bottom Bar – The last portion of the website where the direct link, the name of website creator, toll-free number and the entire email id is presented.
Content Inventory –
By the help of this feature we can relate all the SEO keyword that is used in the website to distinguish the website. For the website we use the following table keyword:-
|
Keyword |
Work |
|
1. Image of (College Name) |
To find out the image of college |
|
2. Notes of (College Name ) |
To find out the notes of respective college |
|
3. Academic Calendar of (College Name) |
To find out the academic calendar of the college |
|
4. Faculty Member of (College Name ) |
To find out the faculty of the respective college |
|
5. Department and lab of (College Name ) |
To find out the infrastructure of college |
The Color code of the website are given as below :-
|
1. #FFFFFF(White) |
To highlight the description text |
|
2. #000000(Black) |
To highlight the menu text and also the bottom bar |
|
3.# DA0037 (Red) |
When user click on the menu bar then black color changes to the red. |
|
4.# FAFF00 (Yellow ) |
The home page contain yellow color to show navigation detail on the top of page. |
|
5.# 0F044C (Blue) |
This is to use for the bottom of the page where direct links and the contact email details are present. |
The Design or we can say that the representation of the website in the form of class diagram.

Figure 1 : ER – Diagram
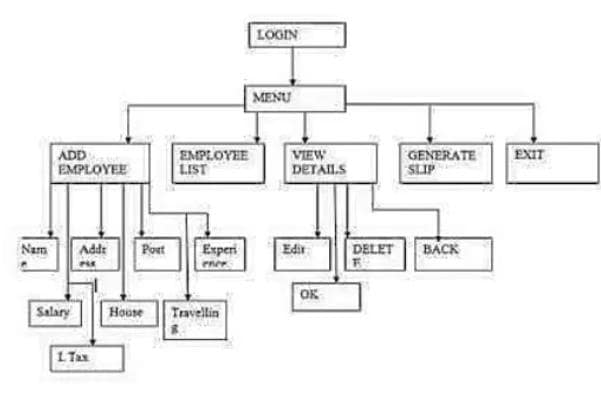
The System designs of the website are as follow. Everyone can easily understand the flow of website.

Figure 2 : System Design
The Raw data tables that contain all the related input and output device that is visible in the website.
|
1. Textbox |
This is used in the contact form and the login page to fill the detail of the user. |
|
2. Image |
This is used to show the gallery of the image. |
|
3. Menu Link |
This is used to navigate the link between pages of the website |
|
4. Bottom Bar |
It is used to preserve the contact related data. |
References
Ballarat. (2020, 07 07). Retrieved 07 22, 2021, from Federation University Australia: https://federation.edu.au/future-students/contact-us/ballarat
Federal University. (2020, July 22). Retrieved from https://federation.edu.au
Open Day 2021. (n.d.). Retrieved 07 22, 2021, from https://future-students.uq.edu.au/open-day





